Gridview 是很好用的網頁UI control,外型類似excel的表格式呈現物件。 使用Gridview通常會搭配Formview或子Gridview做詳細資料呈現,微軟原始物件並沒有提供Detail Gridview的顯示方式,參考很多網路文件,是透過code behind在Gridview的rowdatabound過程中產生新的detail Gridview嵌入在,不過被我試出來一種可以在設計階段就嵌入的detail gridview。
方式簡介
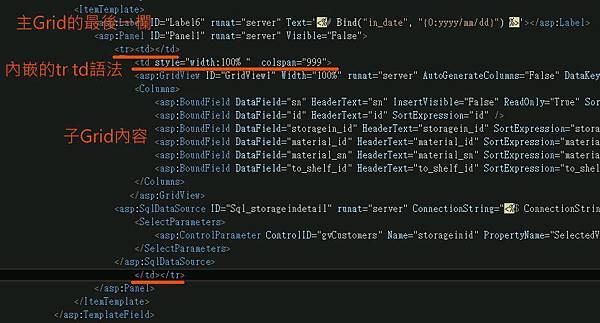
1.插入主grid設定好sqldatasource,並將該grid所有欄位轉成TemplateField。
2.編輯樣板,選擇主grid最後一欄,在原始資料下插入panel,在panel插入子detail grid,設定好這個grid需要的sqldatasource。此時其實已經具有主子grid的功能,只是每一列都會顯示,並且樣子很奇怪
重點在這:
3.編輯html原始檔,在panel裡加入td,tr標籤,要出自己的欄位 第一個tr,要了新的列,然後td /td主要是要後退一欄,能與主grid有所區別,下一行的td則是放置子grid,而colspan=999是設定能要到一整列,而不會被截斷。


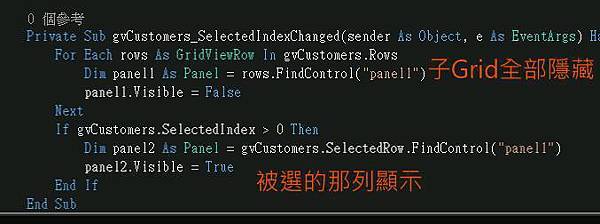
4.接下來把panel設定為Visible="False",只有在主grid row被選取時顯示子grid,僅須在grid的select事件中設定以下語法


文章標籤
全站熱搜


 留言列表
留言列表